Speed Optimization of WordPress Websites
The speed of a website plays an important role in the improvement of user experience. A website with the fastest loading speed gives a positive first impression to the users. The idea gained by the visitor results in instant judgment on the business of the website’s owner. Therefore, it is essential for WordPress website owners to focus on the speed of their website to achieve the intended objective of the website. The bounce rate of a website is dependent on the page load speed because most visitors refrain from clicking internal links when interacting with websites that have a low page load speed.

Image Optimize
Optimizing web images involves delivering images that have the right dimension, format, resolution, and size. It is an essential process because 90% of most websites are dependent on graphics. The images do not only improve the attractiveness of a website but also help in enhancing the messages conveyed. Using the photo editor, change the size of the image and verify whether its resolution is 72 dpi. The two components reduce the weight of the file. The image is then compressed before uploading it on the website. When images are uncompressed and are wrongly formatted, the load times on a web page is drastically affected.
Speed optimization tips for optimizing web images is achieved by:
- Running a compression audit
- Selecting the most appropriate hosting option that best suits your needs.
- Minimization of HTTP requests
- Selecting asynchronous loading for Javascript and CSS files.
Image and Video Lazy Load
Average web pages have a weight of 3719kB where videos and images account for approximately 78% of the total weight. WordPress is leading in terms of incorporating and sharing the media files into the design of the site. To speed up WordPress, lazy loading optimization technique is utilized. It entails loading the visible content while delaying rendering and downloading of the content appearing below the fold. It is a preferable technique in case the pages and posts are embedded with numerous high-resolution images and videos.
Use Cache Plugin
Cache plugin enhances the speed of a website. Usually, there are numerous options in the WordPress directory. Cache plugin allows an individual to duplicate content on multiple servers enabling data delivery whenever other users access your server. As a precautionary measure, it critical to always perform the basic tests to ascertain that your content is correctly displayed.
To improve user experience and the overall speed of the website, it is crucial to adopt a minimalist approach. This is achieved through the removal of things that are not necessary like widgets, plugins, and buttons. The speed of the site can also be achieved by reducing the number of entries on the home page.
Leverage Browser Caching
Whenever a browser loads a webpage, numerous web files are downloaded for an effective display of the page. The files downloaded ranges from small to big; therefore, browser caching plays an essential role in storing the files locally in the browser of the user. The initial visit to site takes an equivalent time to load, but when the user refreshes the page, moves to a different page, or revisits the website, the files they need are locally available. Therefore, there are a reduced page load times because the amount of data downloaded by the browser of the user is smaller with fewer requests from the server.
The browser caching is responsible for marking specified pages then updating it at varying intervals. For example, the logo of a website remains constant. As such, it is possible to instruct the user’s browser when to download the image as opposed to downloading the image anytime the browser is accessed. Leverage browser caching helps in setting expiry times on selected types of files.
Gzip Compression
Gzip is a process of compressing files to enhance the faster transfer of network. Compression allows the webserver to produce smaller sized files that have a high loading speed. Gzip compression does not apply to images. Gzip locates strings that are similar within a text file then it temporarily replaces the strings reducing the overall size of the file. In a web environment, gzip works well because the CSS files utilize many repeated texts and possess numerous whitespace. Once the common strings are compressed by the gzip, the style sheets and pages reduce by up to 70%.
CSS and Javascript Minification
Minification is an important factor because it helps in increasing the page speed. The process involves the reduction of CSS and JavaScript content of a website to an optimum size, as well as, reducing the request counts such as newline characters, comments, and white spaces. In order to have a good SEO for a website, page load speed plays a critical role in increasing traffic on a page. The increased loading speed of a page enhances the smooth and effective user experience.
Use CDN
CDN is an essential parameter in increasing the performance and speed of a website. It is a network of remote servers that contains a copy of the site accessible to all visitors. CDN does not only increase the speed of the site but also secures it and reduces the bandwidth usage.
CDN consists of multiple servers placed in various locations around the world. Once a CDN is incorporated in the site, the other serves are automatically loaded in the site in their static versions. This includes JavaScript and CSS codes, videos, images, and documents. Although CDN and web host might seem similar, the web host is where the site ‘lives’ while the CDN server copies the static files from the web host before delivering it to the visitors.
One of the main advantages of using CDN is that in cases where numerous users from different locations may wish to download files from your site, CDN enables them to connect to your website through the servers that are closer to them. In doing this, there is minimal strain on your web host and faster loading speed.
CDN optimizes site speed through the following:
- Reduces site crash
- Enhances SEO ranking
- Minimizes bandwidth usage
- Protects the site from basic attacks
Performance Optimization Tools
Website speed optimization influences the significant factors of the success of the website, such as conversion, visibility, and usability.
1. GTmetrix
The speed test results indicate the testing location, page load time, total page size, PageSpeed, and YSlow scores.

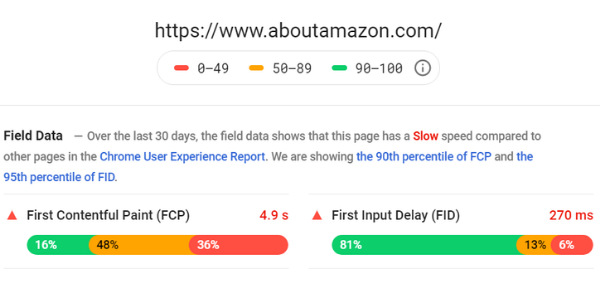
2. Google Page Speed Insight

The first set of tri-color represents the First Contentful Paint (FCP), indicating the time the website takes to paint the content. In the scenario above shows that the site is slow because it loads 15% of the page content in 1.1 sec.

3. Pingdom Tools
This tool is important in showing the performance percentile of the website in comparison to other sites that have been tested using the same platform.